HTML JavaScript Tips and more...
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
さて、前回はシミを作りましたね(^^;
今回はこれをもうちょっとだけ整形してみます。
projectionの所を修正して画像を拡大しましょう。
その際、centerを修正して、日本が中心に表示されるように
しないと、真っ白の画面になっちゃうので注意が必要です。
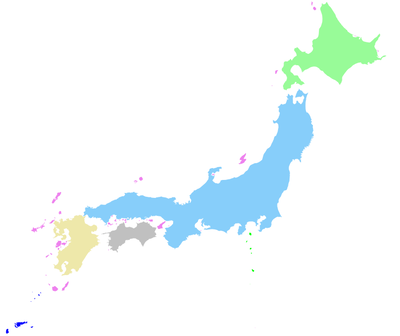
するとこんな感じに↓

step-3
真っ黒だとちょっと寂しいので、軽く色づけをします。
先人たちに習うと、スタイルシートで指定可能なようなので、
これも真似てみましょう。
このように、jpn.jsonファイルのgeometriesのtypeが
MultiPolygonのところで、id指定がされている箇所に
配色が可能です。
ほんとは47都道府県の色分けができたら良いんですが、
今回のポリゴンデータには含まれていないようなので、
とりあえずはここまでですかね。

step-4
今回はこれをもうちょっとだけ整形してみます。
projectionの所を修正して画像を拡大しましょう。
その際、centerを修正して、日本が中心に表示されるように
しないと、真っ白の画面になっちゃうので注意が必要です。
var projection = d3.geo.albers()
.center([-10, 35.4])
.rotate([210, 0])
.parallels([50, 60])
.scale(480 * 5)
.translate([width / 2, height / 2]);
するとこんな感じに↓
step-3
真っ黒だとちょっと寂しいので、軽く色づけをします。
先人たちに習うと、スタイルシートで指定可能なようなので、
これも真似てみましょう。
.subunit.JPB { fill: #FFFF00; } /* "name": "Bonin Is." */
.subunit.JPH { fill: #87CEFA; } /* "name": "Honshu" */
.subunit.JPI { fill: #00ff00; } /* "name": "Izu-shoto" */
.subunit.JPK { fill: #98FB98; } /* "name": "Hokkaido" */
.subunit.JPO { fill: #0000FF; } /* "name": "Nansei-shoto" */
.subunit.JPS { fill: #C0C0C0; } /* "name": "Shikoku" */
.subunit.JPV { fill: #FF0000; } /* "name": "Volcano Is." */
.subunit.JPX { fill: #EE82EE; } /* "name": "Japan" (others)*/
.subunit.JPY { fill: #EEE8AA; } /* "name": "Kyushu" */
このように、jpn.jsonファイルのgeometriesのtypeが
MultiPolygonのところで、id指定がされている箇所に
配色が可能です。
ほんとは47都道府県の色分けができたら良いんですが、
今回のポリゴンデータには含まれていないようなので、
とりあえずはここまでですかね。
step-4
PR
前回、HTMLに表示する日本の地図データを含む
TopoJSONファイルが出来上がりました。
今日はこれを実際にd3.jsを使ってブラウザ表示させてみます。
今回も先人たちに習いましょう。
step-1のhtmlファイルはTopoJSONを読み込むだけの確認なので、すっとばします。
step-2のhtmlファイルを参考にして、
ちょろっと修正させてもらいましょう。
1行目は前回に作成したjpn.jsonを指定します。
functionの第2引数もjpnにしました。
3行目のdatumの第2引数は前回ポリゴンデータのGeoJSONを作る際、
subunits_jpnという名前にしていたので、
忘れずに subunits→subunits_jpnに 変更しておきます。
さぁ、htmlファイルをブラウザで表示してみましょう。
あ。ちゃんと、apacheなり、IISなり、
WEBサイトとしてローカルに配置して参照しましょう。
ローカルファイルとしてブラウザ表示すると、
クロスドメインアクセス制限により、正しく表示できません。
#macのsafariだとローカルファイルとしても表示できましたが。。
さて、前置きが長くなりましたが、表示するとこんな感じです↓

step-2.html
確かにシミですね。。。
次回はもう少し整形してみましょう。
TopoJSONファイルが出来上がりました。
今日はこれを実際にd3.jsを使ってブラウザ表示させてみます。
今回も先人たちに習いましょう。
step-1のhtmlファイルはTopoJSONを読み込むだけの確認なので、すっとばします。
step-2のhtmlファイルを参考にして、
ちょろっと修正させてもらいましょう。
d3.json("jpn.json", function(error, jpn) {
svg.append("path")
.datum(topojson.object(jpn, jpn.objects.subunits_jpn))
.attr("d", path);
});
1行目は前回に作成したjpn.jsonを指定します。
functionの第2引数もjpnにしました。
3行目のdatumの第2引数は前回ポリゴンデータのGeoJSONを作る際、
subunits_jpnという名前にしていたので、
忘れずに subunits→subunits_jpnに 変更しておきます。
さぁ、htmlファイルをブラウザで表示してみましょう。
あ。ちゃんと、apacheなり、IISなり、
WEBサイトとしてローカルに配置して参照しましょう。
ローカルファイルとしてブラウザ表示すると、
クロスドメインアクセス制限により、正しく表示できません。
#macのsafariだとローカルファイルとしても表示できましたが。。
さて、前置きが長くなりましたが、表示するとこんな感じです↓
step-2.html
確かにシミですね。。。
次回はもう少し整形してみましょう。
さて。前回、TopoJSONファイルを作るためのツールが揃いました。
今回は先人たちの轍をたどりながら、TopoJSONデータを作成してみます。
とは言え、
そのまま真似ると面白くないので、日本の地図データを作成する事にします。
なお、引き続き、使用しているのはubuntuです。
まずは地図データのダウンロードです。
Natural Earthからデータを頂くとしましょう。
$ wget http://goo.gl/kOniZ
$ wget http://goo.gl/0Jsqx
前者は国のポリゴンデータ、後者は居住地域の位置と名前だそうです。
google url shorterを使っているので、ダウンロードしたzipファイルが
kOniZと0Jsqxになってますが、気にしない事にします。
それぞれ、展開後のファイルを格納するためのディレクトリを作成します。
ここは分かりやすいディレクトリ名にしましょう。
$ mkdir polygon_data
$ mkdir place_data
ディレクトリを作ったら、それぞれ展開します。
$ unzip kOniZ -d polygon_data
$ unzip 0Jsqx -d place_data
さて、ここからがインストールしたツールの出番です。
先人たちはイギリスの地図データを含むTopoJSONを
作成していますが、ここでは日本の地図を作成する事にします。
$ ogr2ogr \
-f GeoJSON \
-where "adm0_a3 IN ('JPN')" \
subunits_jpn.json \
./polygon_data/ne_10m_admin_0_map_subunits.shp
where句の所ですが、
「a3 は ISO 3166-1 alpha-3 の定める国コード」
とあるので、JPNを指定します。
出力するファイル名も subunits_jpn.json としました。
subunits_jpn.json は出力されたでしょうか??
さて、お次ぎは居住地データです。
$ ogr2ogr \
-f GeoJSON \
-where "iso_a2 = 'JP' AND SCALERANK < 8" \
places_jpn.json \
./place_data/ne_10m_populated_places.shp
ここではwhere句に「ISO 3166-1 alpha-2」の国コード「JP」を指定し、
SCALERANKは8未満のままとします。
出力するファイル名も places_jpn.json としました。
では、出来上がった2つのGeoJSONファイルを結合して
日本の地図データを含むTopoJSONファイルを作成します。
$ topojson \
--id-property su_a3 \
-p NAME=name \
-p name \
-o jpn.json \
subunits_jpn.json \
places_jpn.json
これで、subunits_jpn.json と places_jpn.json を結合し、
jpn.jsonというTopoJSONファイルが作成されました。
今回はすんなりできましたね。
次回は、このデータをHTMLで表示させてみる事にします。
今回は先人たちの轍をたどりながら、TopoJSONデータを作成してみます。
とは言え、
そのまま真似ると面白くないので、日本の地図データを作成する事にします。
なお、引き続き、使用しているのはubuntuです。
まずは地図データのダウンロードです。
Natural Earthからデータを頂くとしましょう。
$ wget http://goo.gl/kOniZ
$ wget http://goo.gl/0Jsqx
前者は国のポリゴンデータ、後者は居住地域の位置と名前だそうです。
google url shorterを使っているので、ダウンロードしたzipファイルが
kOniZと0Jsqxになってますが、気にしない事にします。
それぞれ、展開後のファイルを格納するためのディレクトリを作成します。
ここは分かりやすいディレクトリ名にしましょう。
$ mkdir polygon_data
$ mkdir place_data
ディレクトリを作ったら、それぞれ展開します。
$ unzip kOniZ -d polygon_data
$ unzip 0Jsqx -d place_data
さて、ここからがインストールしたツールの出番です。
先人たちはイギリスの地図データを含むTopoJSONを
作成していますが、ここでは日本の地図を作成する事にします。
$ ogr2ogr \
-f GeoJSON \
-where "adm0_a3 IN ('JPN')" \
subunits_jpn.json \
./polygon_data/ne_10m_admin_0_map_subunits.shp
where句の所ですが、
「a3 は ISO 3166-1 alpha-3 の定める国コード」
とあるので、JPNを指定します。
出力するファイル名も subunits_jpn.json としました。
subunits_jpn.json は出力されたでしょうか??
さて、お次ぎは居住地データです。
$ ogr2ogr \
-f GeoJSON \
-where "iso_a2 = 'JP' AND SCALERANK < 8" \
places_jpn.json \
./place_data/ne_10m_populated_places.shp
ここではwhere句に「ISO 3166-1 alpha-2」の国コード「JP」を指定し、
SCALERANKは8未満のままとします。
出力するファイル名も places_jpn.json としました。
では、出来上がった2つのGeoJSONファイルを結合して
日本の地図データを含むTopoJSONファイルを作成します。
$ topojson \
--id-property su_a3 \
-p NAME=name \
-p name \
-o jpn.json \
subunits_jpn.json \
places_jpn.json
これで、subunits_jpn.json と places_jpn.json を結合し、
jpn.jsonというTopoJSONファイルが作成されました。
今回はすんなりできましたね。
次回は、このデータをHTMLで表示させてみる事にします。
jQueryを使用しているサイトが55%を超え、JavaScriptがWebを席巻している昨今、今更jQueryを取り上げても面白くなぁと思っていたら、d3.jsというライブラリを発見。
なんか凄そうなので、先人たちの轍をたどりながら、サンプルを作成してみた。
TOOLたちのインストール
あんまり使わないかもしれない(?)ツールをアレやコレやとインストールしまくって自慢のMacBookが雑多になるのを避けるため、VMWare上にubuntuをインストールして、TOOLたちはそこへインストールする事にしました。
【その1】
PROJとGDALのインストール
PROJ・・・緯度経度⇔投影座標値との相互変換を行うライブラリ
GDAL・・・地理空間データ抽出ライブラリ
幸いな事にubuntuにはapt-getが標準でついてるので、これを使わない手はありません。以下のコマンドでさくっとやっつけましょう。
$ sudo apt-get update
$ sudo apt-get install proj
$ sudo apt-get install gdal-bin
【その2】
node.js関連のインストール
$ sudo apt-get install nodejs
$ sudo apt-get install npm
apt-getって素晴らしい(?)
※(?)が付いた理由は後ほど。
【その3】
TopoJSONのインストール
TopoJSONという何やら聞き慣れないものをインストールします。
どうやらGeoJSONの拡張フォーマットらしいです。
おや??
どうやらnpmのバージョンが古いようです。
node.jsも古め。。
apt-get upgradeしても変わらなかったので、手動インストールすることに。
【その4】
node.jsの再インストール
まずは、先ほどインストールしたnode.jsのアンインストールから。
$ sudo apt-get autoremove nodejs
あら。nodejsと一緒に削除されてたようですね。
では、改めて手動インストールを実施します。
お行儀よく、Downloadsディレクトリに移動してからwgetしましょう。$ cd ~/Downloads/
$ wget http://nodejs.org/dist/node-latest.tar.gz
node.jsのコンパイルには以下のライブラリが必要なので、
事前にインストールしておきます。
・build-essential
・libssl-dev
$ sudo apt-get install build-essential
$ sudo apt-get install libssl-dev
ダウンロードしたnode.jsを解凍します。
展開されたディレクトリへ移動します。
make & make install
$ make
気長に待ちましょう。
$ sudo make install
インストールが完了したら、node.jsのバージョンを確認してみましょう。
そんな事言われてもめげずに、シンボリックリンクでも作りましょう。
さぁ。もう一度、バージョン確認です。
$ node -v
素晴らしい。
【その5】TopoJSONのインストールに再チャレンジします。
今度はちゃんとインストールできました。
【その6】
目的のツールが実行できるか確認します。
そうです。思い出して下さい。
ここまでの道のりは、以下のコマンドが実行したいがためだけに歩いてきた道なのです。
$ which topojson
目的のツールがインストールされました。
思いのほか、長くなったので、続きはまた今度。
なんか凄そうなので、先人たちの轍をたどりながら、サンプルを作成してみた。
TOOLたちのインストール
あんまり使わないかもしれない(?)ツールをアレやコレやとインストールしまくって自慢のMacBookが雑多になるのを避けるため、VMWare上にubuntuをインストールして、TOOLたちはそこへインストールする事にしました。
【その1】
PROJとGDALのインストール
PROJ・・・緯度経度⇔投影座標値との相互変換を行うライブラリ
GDAL・・・地理空間データ抽出ライブラリ
幸いな事にubuntuにはapt-getが標準でついてるので、これを使わない手はありません。以下のコマンドでさくっとやっつけましょう。
$ sudo apt-get update
$ sudo apt-get install proj
$ sudo apt-get install gdal-bin
【その2】
node.js関連のインストール
$ sudo apt-get install nodejs
$ sudo apt-get install npm
apt-getって素晴らしい(?)
※(?)が付いた理由は後ほど。
【その3】
TopoJSONのインストール
TopoJSONという何やら聞き慣れないものをインストールします。
どうやらGeoJSONの拡張フォーマットらしいです。
$ npm install -g topojson
npm ERR! couldn't read package.json in .
npm ERR! Error installing .
npm ERR! Error: ENOENT, No such file or directory 'package.json'
npm ERR! Report this *entire* log at <http://github.com/isaacs/npm/issues>
npm ERR! or email it to <npm-@googlegroups.com>
npm ERR! Just tweeting a tiny part of the error will not be helpful.
npm not ok
$ npm -v
0.2.19
どうやらnpmのバージョンが古いようです。
$ node -v
v0.4.9
node.jsも古め。。
apt-get upgradeしても変わらなかったので、手動インストールすることに。
【その4】
node.jsの再インストール
まずは、先ほどインストールしたnode.jsのアンインストールから。
$ sudo apt-get autoremove nodejs
$ sudo apt-get autoremove npm
パッケージリストを読み込んでいます... 完了
依存関係ツリーを作成しています
状態情報を読み取っています... 完了
パッケージ npm はインストールされていないため、削除はできません
あら。nodejsと一緒に削除されてたようですね。
では、改めて手動インストールを実施します。
お行儀よく、Downloadsディレクトリに移動してからwgetしましょう。
$ wget http://nodejs.org/dist/node-latest.tar.gz
node.jsのコンパイルには以下のライブラリが必要なので、
事前にインストールしておきます。
・build-essential
・libssl-dev
$ sudo apt-get install build-essential
$ sudo apt-get install libssl-dev
ダウンロードしたnode.jsを解凍します。
$ tar xvfz node-latest.tar.gz
展開されたディレクトリへ移動します。
$ cd node-v0.8.17
configureを実行します。
$ ./configure
configureを実行します。
$ ./configure
$ make
気長に待ちましょう。
$ sudo make install
インストールが完了したら、node.jsのバージョンを確認してみましょう。
$ node -v
bash: /usr/bin/node: そのようなファイルやディレクトリはありません
そんな事言われてもめげずに、シンボリックリンクでも作りましょう。
$ sudo ln -s /usr/local/bin/node /usr/bin/node
$ sudo ln -s /usr/local/bin/npm /usr/bin/npmさぁ。もう一度、バージョン確認です。
$ node -v
v0.8.17
$ npm -v
1.2.0
素晴らしい。
【その5】
$ sudo npm install -g topojson
今度はちゃんとインストールできました。
【その6】
目的のツールが実行できるか確認します。
そうです。思い出して下さい。
ここまでの道のりは、以下のコマンドが実行したいがためだけに歩いてきた道なのです。
$ which ogr2ogr
/usr/bin/ogr2ogr
$ which topojson
/usr/local/bin/topojson
目的のツールがインストールされました。
思いのほか、長くなったので、続きはまた今度。
カレンダー
フリーエリア
最新コメント
最新記事
(02/04)
(01/27)
(01/19)
(01/13)
プロフィール
HN:
TakaP
性別:
非公開
ブログ内検索
最古記事
(01/13)
(01/19)
(01/27)
(02/04)
P R
