HTML JavaScript Tips and more...
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
さて、前回はシミを作りましたね(^^;
今回はこれをもうちょっとだけ整形してみます。
projectionの所を修正して画像を拡大しましょう。
その際、centerを修正して、日本が中心に表示されるように
しないと、真っ白の画面になっちゃうので注意が必要です。
するとこんな感じに↓

step-3
真っ黒だとちょっと寂しいので、軽く色づけをします。
先人たちに習うと、スタイルシートで指定可能なようなので、
これも真似てみましょう。
このように、jpn.jsonファイルのgeometriesのtypeが
MultiPolygonのところで、id指定がされている箇所に
配色が可能です。
ほんとは47都道府県の色分けができたら良いんですが、
今回のポリゴンデータには含まれていないようなので、
とりあえずはここまでですかね。

step-4
今回はこれをもうちょっとだけ整形してみます。
projectionの所を修正して画像を拡大しましょう。
その際、centerを修正して、日本が中心に表示されるように
しないと、真っ白の画面になっちゃうので注意が必要です。
var projection = d3.geo.albers()
.center([-10, 35.4])
.rotate([210, 0])
.parallels([50, 60])
.scale(480 * 5)
.translate([width / 2, height / 2]);
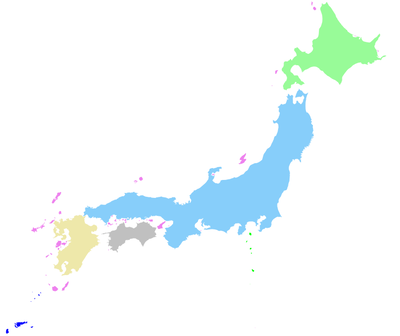
するとこんな感じに↓
step-3
真っ黒だとちょっと寂しいので、軽く色づけをします。
先人たちに習うと、スタイルシートで指定可能なようなので、
これも真似てみましょう。
.subunit.JPB { fill: #FFFF00; } /* "name": "Bonin Is." */
.subunit.JPH { fill: #87CEFA; } /* "name": "Honshu" */
.subunit.JPI { fill: #00ff00; } /* "name": "Izu-shoto" */
.subunit.JPK { fill: #98FB98; } /* "name": "Hokkaido" */
.subunit.JPO { fill: #0000FF; } /* "name": "Nansei-shoto" */
.subunit.JPS { fill: #C0C0C0; } /* "name": "Shikoku" */
.subunit.JPV { fill: #FF0000; } /* "name": "Volcano Is." */
.subunit.JPX { fill: #EE82EE; } /* "name": "Japan" (others)*/
.subunit.JPY { fill: #EEE8AA; } /* "name": "Kyushu" */
このように、jpn.jsonファイルのgeometriesのtypeが
MultiPolygonのところで、id指定がされている箇所に
配色が可能です。
ほんとは47都道府県の色分けができたら良いんですが、
今回のポリゴンデータには含まれていないようなので、
とりあえずはここまでですかね。
step-4
PR
COMMENT FORM
COMMENT
カレンダー
フリーエリア
最新コメント
最新記事
(02/04)
(01/27)
(01/19)
(01/13)
プロフィール
HN:
TakaP
性別:
非公開
ブログ内検索
最古記事
(01/13)
(01/19)
(01/27)
(02/04)
P R
